何年か前にはてなブログの方で「Dropboxの共有リンクを使うと、楽にCSSをカスタマイズできて便利」という旨の記事を書いたのですが、Dropboxの仕様変更によって使えなくなってしまいました。
[sc_Linkcard url=”https://moonnote.hateblo.jp/entry/2015/12/31/103000″]VSCodeやAtom、Brackets等で編集したCSSをシームレスにブログ側で確認できれば煩わしさが減ります。何かいい方法はないかと調べたところ、Node.jsの簡易Webサーバーモジュールであるhttp-serverが便利そうだなと思いました。
http-serverとは
http-serverを実行すると、実行したディレクトリをルートディレクトリとして簡易Webサーバーを立ち上げることができます。
ブラウザは通常、ローカルにあるCSSファイルをセキュリティの関係で読み込むことができませんが、http-server上に置くことで読み込みが許可され、ローカルで編集→ブラウザ上で即反映が可能になるわけです(最終的にはWebにアップロードする必要があります)。
Node.jsとhttp-serverのインストール
Node.js公式サイトからインストーラをダウンロードして、手順に従い環境をセットアップします。
[sc_Linkcard url=”https://nodejs.org/ja/”]Node.jsインストールが終わったら、エクスプローラでサーバーを立ち上げたいディレクトリまで移動してShift+右クリックしてPowerShellを起動します。
npm install -g http-serverと入力してEnter。インストール作業が終わったら、http-serverと入力してEnter。
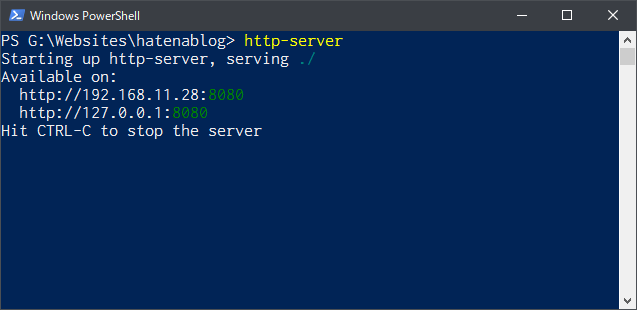
http-serverが立ち上がったログと動作中のURLが表示されます。
ブログにCSSファイルのリンクを貼る
 例としてテーマ制作用に取得した非公開はてなブログをカスタマイズしてみます。[設定]→[詳細設定]の下にあるheadに要素を追加に以下の文字列を追加して、
例としてテーマ制作用に取得した非公開はてなブログをカスタマイズしてみます。[設定]→[詳細設定]の下にあるheadに要素を追加に以下の文字列を追加して、http-serverを実行。
<link rel="stylesheet" type="text/css" href="http://127.0.0.1:8080/style.css">
 http-serverって便利だなあと意気込んで完成度20%くらいで挫折したテーマ。こういう大掛かりなテーマ作成はもちろん、文字サイズや見出しデザインの変更も慣れたエディタを使って確認できて良い感じです。
http-serverって便利だなあと意気込んで完成度20%くらいで挫折したテーマ。こういう大掛かりなテーマ作成はもちろん、文字サイズや見出しデザインの変更も慣れたエディタを使って確認できて良い感じです。
ローカルで適用されているだけなので最後にアップロードするのをお忘れなく…